Как ИИ помогает в работе дизайнера? Мы обратились к нашему дизайнеру из UI/UX-направления, ожидая, что за нее уже год все делают нейросети. Оказалось, что все не так просто. Делегировать ИИ все задачи у нее пока не вышло. Зато мы получили несколько ценных советов о том, как оседлать прогресс и использовать имеющиеся технологии для создания интерфейсов.
Кажется, что за последние два года ИИ научился делать абсолютно все: тексты, видео, музыку, презентации… При этом хотя о нейросетях многие слышали, пользуются ими не так много людей. Одна из причин — несмотря на простоту и доступность, получить желаемый результат с наскока не выйдет. Все еще приходится работать руками, а главное — головой.
Ложные ожидания
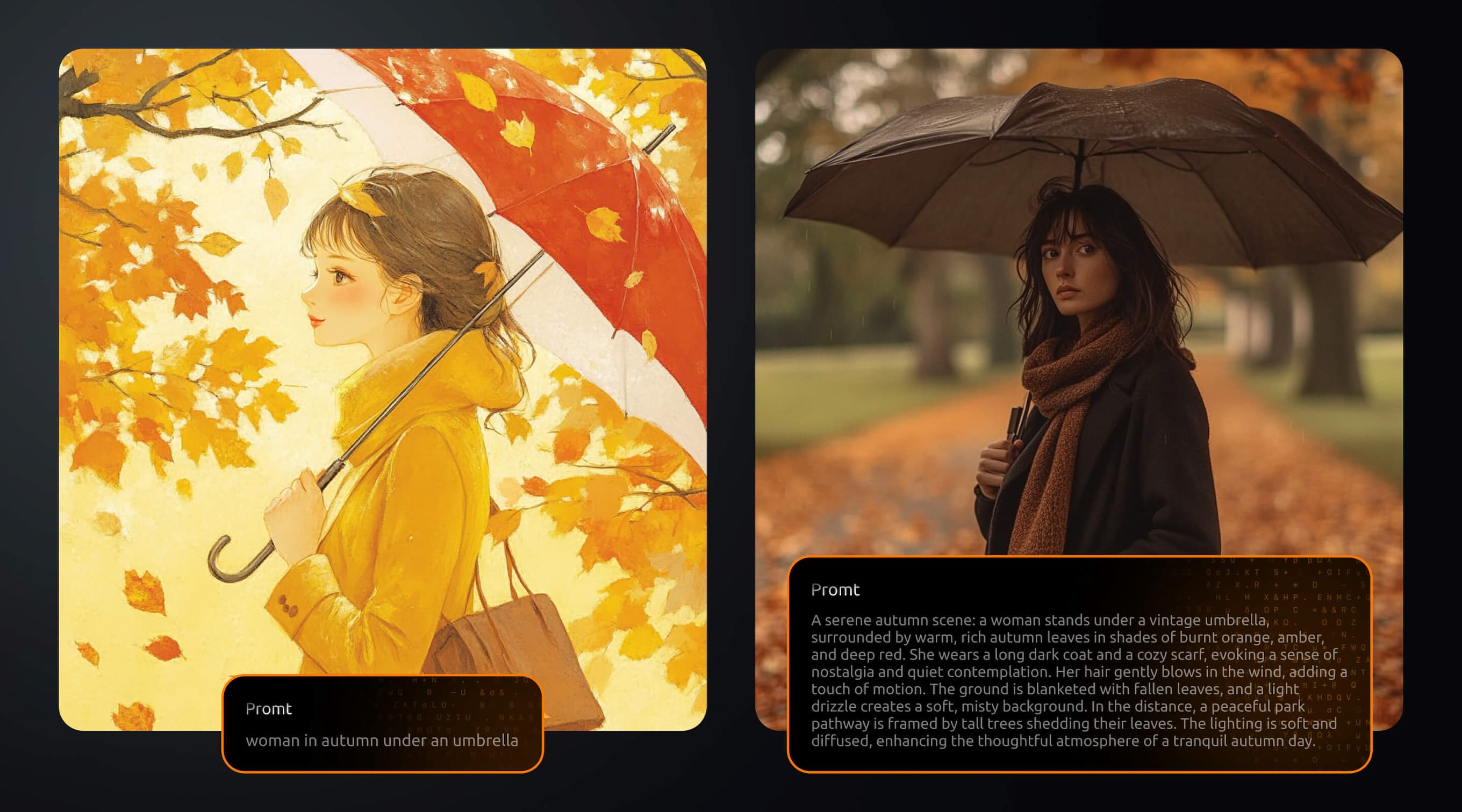
Насмотревшись на чудеса генерации в соцсетях, простые пользователи и начинающие дизайнеры ожидают, что им достаточно вбить один текстовый запрос («промт») в Midjourney и отдать клиенту. Но написать промт для генератора изображений — целое искусство. Порой генерация одного идеального изображения растягивается на часы работы. Вероятней всего его нужно будет дорабатывать вручную.
Создать интерфейс по запросу еще сложнее: ИИ знают то, что было в их базах для обучения. Интерфейсов и документов в этих базах куда меньше, чем лиц и красивых закатов. Поэтому нейросеть не знает основ типографики и вёрстки. Всегда приходится доделывать отступы в баннерах или заполнять пустые места. Текст все равно придется проверить на достоверность, а презентацию — на соответствие фирменному стилю клиента.
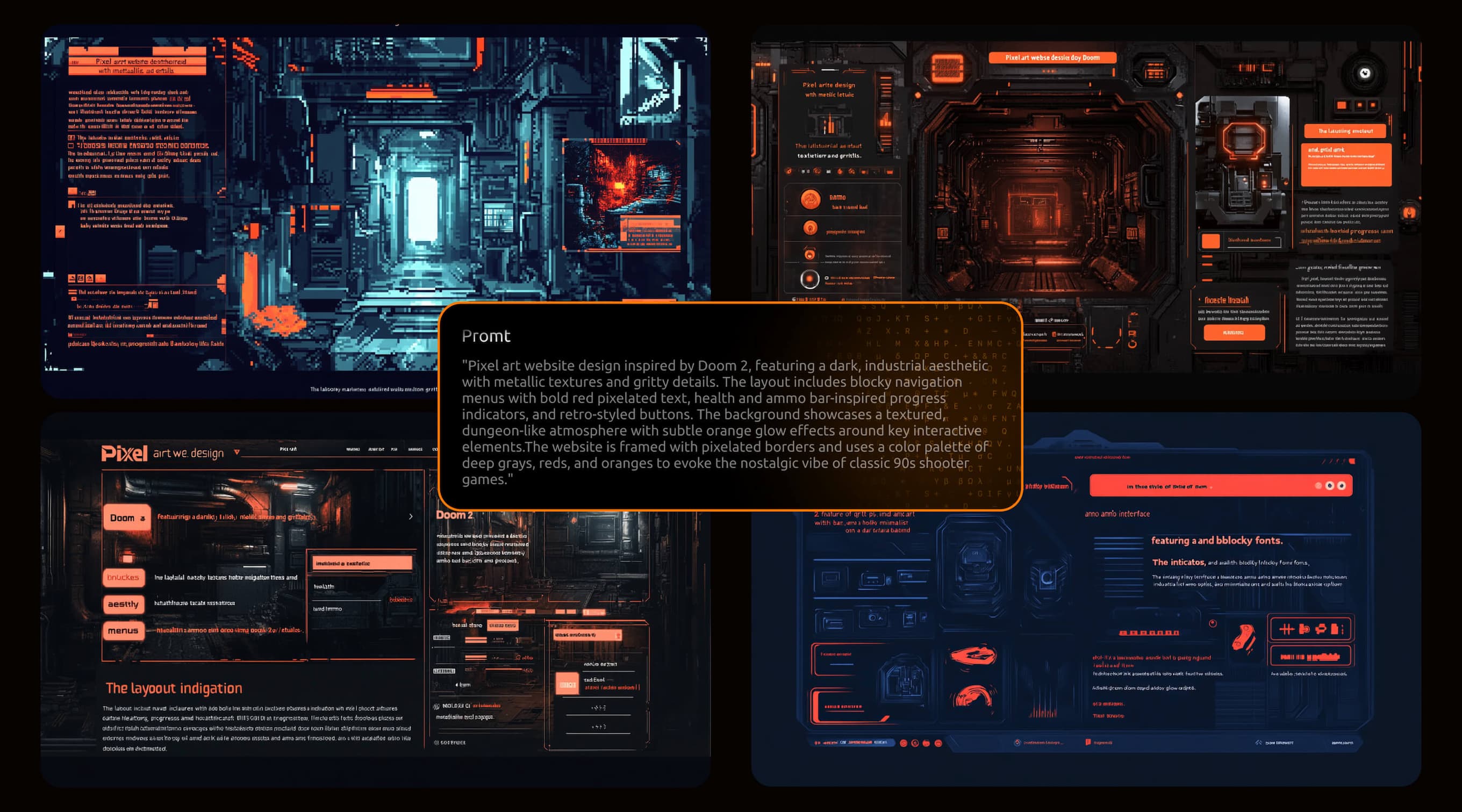
Другая проблема — массовость. ИИ обучены создавать то, что нравится большинству людей. Если вы попросите «современный, стильный, дерзкий» интерфейс, то ИИ предложит вам что-то отвечающее запросу по мнению большинства людей, а не эстетов с утонченным представлением о прекрасном. Если попросите «сайт в стиле ретро», то можете обнаружить себя в 8-битном интерфейсе MS DOS. В обоих случаях результат достижим, но потраченное время не всегда оправдывает средства.
Вывод: хороший промт требует не только знания предмета, но и многих часов работы с конкретным инструментом. Для разовой задачи проще все делать самим, чем искать нужную нейросеть и пытаться уместить техническое задание в понятный ей промт. Нейросети выдают классные идеи, облегчают поиск референсов, но руками поработать все равно придется.
Для чего ИИ тогда подходит?
Искусственный интеллект — это команда для брейншторма, которая всегда с тобой. Можно быстро создать много концептов и прототипов, чтобы выбрать лучший и синхронизировать видение с клиентом.
Нейросети лучше не использовать для иллюстрирования чувствительных участков проекта и клиентского пути. Он не сможет предсказать конверсии интерфейсов, но попытается и может направить вас по ложному пути. Зато генераторы помогут в наполнении сайтов и приложений. Цветовые сочетания, гифки, изображения без привкуса фотостоков — этого всего у ИИ в достатке.
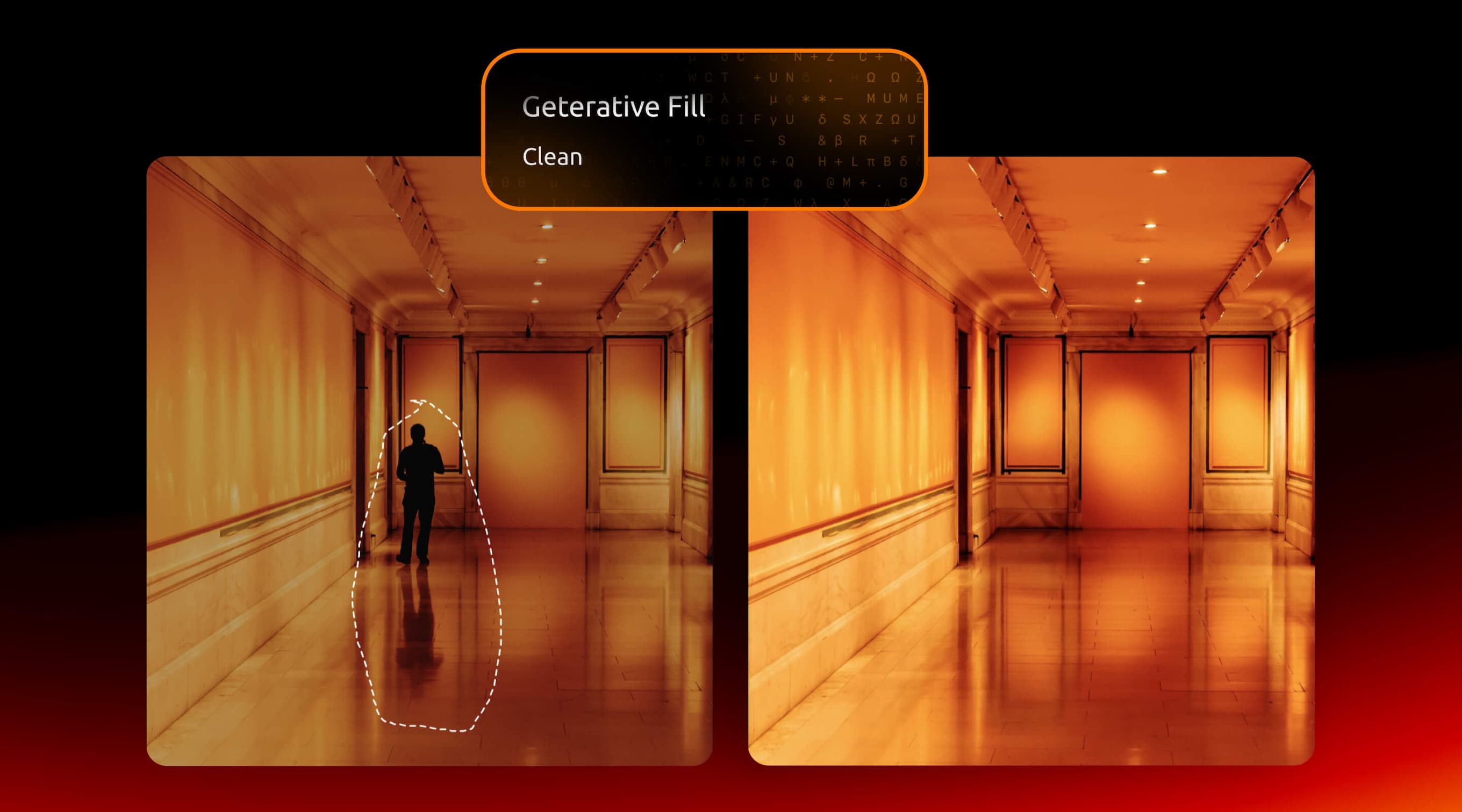
В одном из проектов нам нужно было множество изображений родителей и детей для баннеров. Сгенерировали подборку, показываем, но клиенту не нравится: родители слишком молодые для его целевой аудитории. Правки мы внесли прямо во время презентации: выделили лица в режиме ретуши, изменили промт — и через пять минут у нас были фото родителей постарше. Внедрение ИИ в работу может быть полезно всем. Даже если ваш клиент консервативен, его целевая аудитория привыкла к лаконичному строгому дизайну без излишеств. Просто попробуйте использовать то, что нравится клиенту, как референсы для ИИ.
Вывод: ИИ выдает классные идеи, облегчает поиск референсов, позволяет примерить разные стили на свой макет, но руками поработать придется. Учитывая скорость развития технологий, через пару лет можно ждать инструмент, который позволит создавать макеты с проработанными UI и UX по описанию и вообще без помощи дизайнеров.
Инструменты
Мой фаворит для генерации изображений — Freepik. Он работает на базе Midjourney, но его интерфейс намного удобнее. Есть отдельная вкладка для работы с интерфейсами, можно сочетать сгенерированные и собственные элементы интерфейса. Также в нем можно подписаться на авторов для поиска вдохновения.
Вырезать фон изображения можно там же, но carve.photos и erase.bg кажутся надежнее. Также классная библиотека инструментов есть на clipdrop. Это сайт Stability AI, создателя другого генератора изображений — Stable Diffusion. Не все инструменты профессионального уровня, но зато их много, и все в одном месте. Нейросеть может увеличить изображения, дорисовать за границы кадра, удалить или наложить текст и т. д. Отдельная радость для детей — Stable Doodle, создающий генерации по простеньким рисункам.
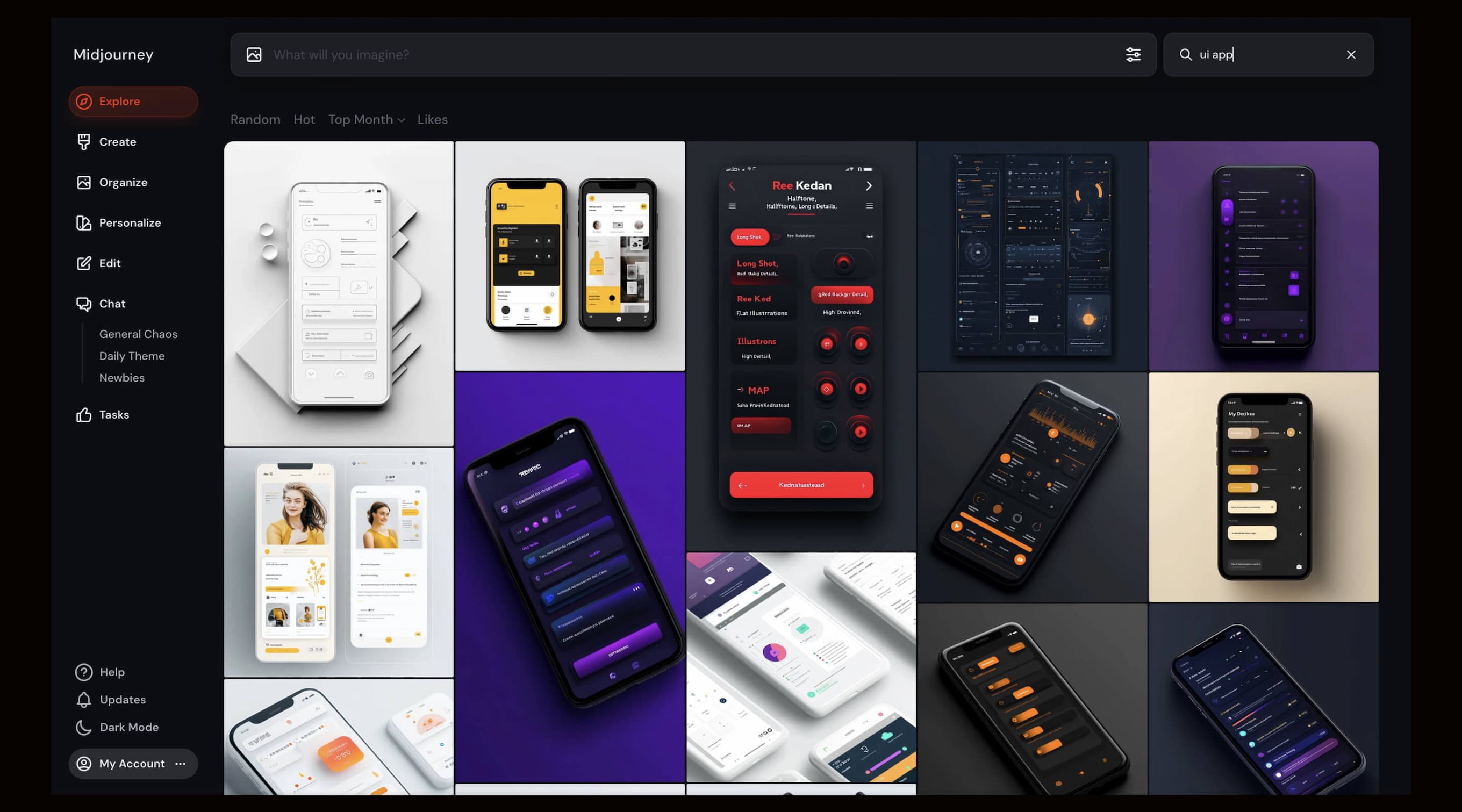
У Midjourney недавно появился сайт, на котором всё можно генерировать. Сам Stable Diffusion, развёрнутый локально на компьютере, тоже использую. Хотя потребовалось время, чтобы разобраться с кучей настроек. Recraft — топ для дизайнера: можно генерировать различные иконки, картинки, как в векторе так и в растре. А также можно создавать наборы иллюстраций, и при этом все будут в одной стилистике.
Для прототипирования можно использовать Uizard. В нем можно создавать варианты вайрфреймов и редактируемые макеты из наброска от руки. Макет можно буквально нарисовать на салфетке. Также есть генерация по текстовому описанию, но тут польза сомнительная — то же описание поможет по тегам найти реально существующие прототипы. Использовать ИИ просто ради того, чтобы использовать ИИ, не наш путь.
Figma активно внедряет ИИ. Причем настолько активно, что в некоторых странах цена подписки недавно выросла в пять раз. Не могу сказать, что встроенные инструменты очень пригодились, по крайней мере пока что. При этом у Фигмы AI хороший инструмент для удаления фонов, не нужно лезть в другую вкладку, все можно сделать в один клик. А также удобная функция переименование слоев, что помогает поддерживать чистоту в макетах на этапе проработки концепта.
Новые ИИ-функции Adobe потрясающие! Ресайзы баннеров, презентаций, Generative Flip (которым мы как раз заменяли лица молодым родителям на презентации) — все это очень сильно упрощает работу. Тот случай, когда нужно использовать, пока все коллеги спят.
Ну а для создания текстов и для брейнштормов с самим собой можно использовать ChatGPT. Бесплатной версии вполне достаточно. Кстати, если в рамках одного чата не работать с изображениями, то ограничение на количество запросов в день исчезнет. Кому-то больше нравится Claude. Он пишет легче, быстрее, и по ощущениям в нем не так много цензуры.
Вывод: выбор ИИ зависит от конкретной ситуации. Дело не в том, чтобы найти идеальную нейросеть для всех задач — ее пока что нет. Продуктивный подход в поиске удачных связок между разными инструментами, с ИИ или без.
Советы бывалых
Говорят, что «если вам не нравится работать с ChatGPT, значит, вы просто используете бесплатную версию». Это зачастую справедливо и для дизайнерских инструментов: по бесплатной версии оценить весь функционал бывает невозможно, а оплачивать два десятка ИИ на месяц просто ради теста может быть дорого.
Мой совет — уберите руки от клавиатуры и подумайте. Какие именно процессы вы используете чаще всего? Вам нужно создавать огромное количество макетов или тщательно прорабатывать UX одного сайта? Как часто вы работаете со стоковыми изображениями, которые мог бы генерировать Midjourney? У вас есть команда или работу нужно показывать только клиенту? У вас цифровой продукт или нужно регулярно обрабатывать клиентские фото?
Составьте список, а потом подумайте, какие из этих задач может взять на себя та или иная нейросеть. Для большинства задач достаточно двух-трех ИИ. Оплатите их на месяц и посмотрите, насколько они упростят вам жизнь. Через месяц вы лучше поймете, что вам действительно нужно, и сможете изменить команду ваших ИИ-помощников. А те сервисы, которые используются чаще всего, имеет смысл сразу оплатить на год.